Par Charles Saulnier, Directeur, Analytique des données
10e édition des prix Information is Beautiful
Les 3 et 4 novembre derniers, la Data Visualization Society, l’association regroupant plus de 30 000 professionnels de la visualisation de données sous toutes ses formes, tenait la 10e édition des prix Information is Beautiful récompensant les meilleurs projets de visualisation de la dernière année.
J’ai eu l’immense privilège de prendre part aux deux volets de l’événement en personne à Baltimore, Maryland. Je vous en résume les faits saillants à travers les points suivants:
Day of Inspiration : voir les coulisses de projets marquants

Plusieurs conférenciers se sont relayés pour parler de leur parcours et de leurs projets retenus sur la courte liste des catégories. Si les sujets et projets sont parfois aux antipodes quant aux publics cibles ou aux technologies employées, la passion commune pour les données, le design et l’esthétique se ressent vivement à travers l’ensemble des présentations. Du discours d’ouverture à celui de clôture, la journée ne pouvait mieux porter son nom : on en ressort inspirés!
Les apprentissages à retenir de cette journée
À travers les différentes conférences, nous soulignons ces moments marquants.
Hannah Dormido (Washington Post) partageant les « secrets » de son parcours:
- Faites des croquis chaque fois que vous le pouvez.
- Soyez humbles et posez des questions.
- Sollicitez des mentors, et soyez prêts à en devenir.
- Quand on rencontre des obstacles, restez bienveillants envers les autres et vous-mêmes.
Myriam Quick (Loud Numbers) sur la sonification des données:
- Le son crée des expériences plus mémorables qu’un visuel seul. Intégrez des voix et vous rendez votre projet plus humain.
Bianchi Dy (Kontinentalist) sur les projets touchant des populations perçues comme vulnérables:
- Il faut toujours porter attention à l’angle que l’on donne à l’histoire. Il est souvent facile de parler des conséquences (damage story) d’une situation vécue par une frange de la population, mais plus riche de mettre en évidence des possibilités (desire story) pour améliorer le statu quo.
Alli Torban, qui a offert un atelier sur l’inspiration:
- Il y a 3 types de sources d’inspiration:
- Pratique, comme admirer le travail d’un collègue ou d’autres designers d’information.
- Interne, comme la méditation ou une promenade en nature.
- Énergique, comme regarder une œuvre d’art ou écouter de la musique.
- Trop souvent, nous n’utilisons pas en proportions similaires les trois types de sources d’inspiration, et c’est souvent l’inspiration interne qui a la plus faible proportion.
- Pour prendre l’habitude de s’inspirer, il vaut la peine de garder une liste d’idées à intégrer à notre routine selon le temps que l’on a. En voici quelques exemples:
- 1 minute : s’étirer, partir un lavage.
- 1 heure : sortir luncher, lire un livre.
- 1 jour : aller au musée, prendre part à un festival.
- En ce qui concerne les sources pratiques d’inspiration, elle propose d’utiliser le canevas XRAY pour analyser ce qui fait qu’une visualisation nous interpelle :
- eXcited : quel(s) élément(s) captent notre attention et font qu’elle se démarque?
- Rules : quels principes de visualisation et design respecte-t-elle?
- Anarchy : au contraire, quelles entorses aux règles présente-t-elle, et pourquoi cela a-t-il du sens pour ce projet?
- You : comment pourrais-je intégrer quelque chose de cette visualisation dans mes projets?
- Il peut être utile de compiler ces informations dans un fichier pour pouvoir s’y référer par la suite.
Tiago Maranhao Barreto Pereira (ministère des Finances du Brésil) qui abordait les défis d’innover dans un contexte institutionnel:
- Il est impératif de trouver des façons d’attirer l’attention du public sur les sujets critiques comme la dette publique afin d’éviter que des populistes détournent les faits à leur avantage face à une majorité peu informée (souvent parce que les sujets sont drabes et mal communiqués).
- Quand on veut communiquer avec un large public, il faut trouver l’équilibre entre la précision et l’intuition dans ce que l’on présente. Des experts peuvent vouloir des chiffres à la 10e décimale près, alors que cela rebuterait le citoyen moyen!
- Bien qu’il n’y ait pas une solution miracle pour y arriver, il est toujours payant de passer de « ce que le client pense qu’il veut » à « ce dont il a réellement besoin ».
Francis Gagnon (Voilà :)) sur le déroulement de leur projet Moving the lines
- Une session d’Onboarding pour creuser les besoins est toujours la première étape de leur processus, afin de clarifier les attentes et la portée.
- Dans le cadre d’un projet à vocation interactive, s’attarder à la création d’une version accessible avec texte alternatif et sans animation permet de répondre à la nécessité d’imprimer / exporter la solution.
Amy Cesal (Co-fondatrice de la Data Visualization Society) sur ce que son projet Day Doh Viz lui a appris:
- Il y a trois axes à un projet, qui peuvent chacun servir de point de départ potentiel :
- L’accroche : la question à laquelle on veut répondre, le sentiment que l’on veut explorer. Ce point de départ va souvent nous mener à bâtir un jeu de données à partir de zéro.
- La viande : le sujet à aborder et ses détails. Dans ce cas-ci, c’est souvent l’exploration d’un jeu de données qui guide la forme que le projet prend.
- L’emballage : On peut amorcer un projet en voulant reproduire une esthétique qui nous a inspirés, parfois en l’appliquant à un sujet complètement différent.
- Plus notre projet comble les trois axes, plus il y a de chances qu’il soit mémorable.
Dorsey Kaufmann sur son projet Ripple Effects
- Elle cite une variation du dicton « data is the new oil », provenant de David McCandless, fondateur des prix Information is Beautiful.
- Data is the new soil from which visualizations will bloom (Les données sont le terreau fertile duquel les visualisations vont éclore).
- La citation à retenir de son allocution :
Amina Brown (Vote.org) a abordé certains défis liés à la perception que le public peut avoir d’un projet:
- org évolue dans un contexte de politique bi-partisane aux États-Unis, où chaque partie a une forte association avec une couleur (Démocrate = bleu, Républicain = rouge).
- Pour éviter toute apparence de biais, les designers doivent donc:
- être particulièrement attentifs à la connotation que ces couleurs pourraient avoir sur la première impression des consommateurs de leur solution.
- analyser sous plus d’un angle leurs choix de design pour assurer que l’impartialité de l’organisation est perceptible.
Divyanshi Wadhwa (Banque Mondiale) a souligné l’importance de la collaboration entre experts du domaine, développeurs et designers pour la réalisation de l’Atlas des objectifs de développement durable.
Kevin Flerlage (Moxy Consulting) a présenté l’origine du tableau de bord qu’il a bâti pour l’équipe de quilles de son fils:
- Le projet était motivé par la difficulté pour l’entraîneur de prendre des décisions éclairées à partir de l’outil à sa disposition (une grille de compilation manuscrite), c’était donc souvent le classique gut feeling qui guidait les choix.
- Cela a permis de mesurer l’évolution des joueurs au cours de la saison et d’aider l’équipe à choisir le bon effectif selon la compétition.
Rahul Bhargava (faculté de design de la Northeastern University) a abordé dans le discours de clôture le pouvoir que les projets de visualisation citoyens peuvent avoir sur les communautés:
- La visualisation a émergé de domaines très formels :
- La science.
- Les statistiques.
- Le milieu des affaires.
- Elle est maintenant présente dans des endroits qui le sont beaucoup moins :
- Salles de nouvelles.
- Assemblées municipales et communautaires.
- Musées et bibliothèques.
- Le problème : les mêmes approches (formelles, unidirectionnelles, froides) sont utilisées pour des contextes populaires. Il en ressort que souvent, plus les gens à qui les projets s’adressent sont dans des situations vulnérables, plus les statistiques rayonnent (par exemple, une croissance économique sans précédent durant une période de guerre où des milliers de gens sont tués ou déportés).
- Il propose donc de s’appuyer sur certains principes pour qu’un engagement et des changements réels puissent émerger des projets communautaires:
- Centrer le message sur l’impact potentiel.
- Identifier les opportunités de stimuler la participation.
- Construisons des miroirs, pas des fenêtres, pour que les gens reconnaissent leur réalité.
- Commencez par la simplicité pour ne pas rebuter les acteurs du projet.
- Ouvrez le plus de portes possible, et rejoignez les gens où ils se trouvent (en termes de complexité et de format choisi pour illustrer les données).
- Les gens sur qui portent les données peuvent alors s’approprier l’histoire quand vous les impliquez dans le processus créatif.
La cérémonie tant attendue
Plus d’une quarantaine de prix ont été remis lors de la cérémonie. Vous pouvez consulter la Liste des gagnants, que nous ne relaterons pas en détail ici. Tout ce que nous pouvons dire: que vous développiez des visualisations ou que vous en consommiez occasionnellement, personne ne peut rester indifférent à tous ces projets, qu’ils représentent une réalité propre au designer ou servent à illustrer un article d’une agence de presse. Ils sont tous des exemples du pouvoir que le design d’information et la visualisation peuvent avoir pour communiquer de l’information de façon mémorable.
Je souligne ici les projets qui m’ont le plus touché à titre personnel, et vous partage le XRAY qui l’explique :
Le projet ayant obtenu le plus de votes a été obtenu par le projet Shades of Darkness, illustrant les périodes de coupures d’électricité dues aux bombardements à Kyiv et Lviv d’octobre à décembre 2022.
X : l’aspect visuel à haut niveau, qui rappelle un nuage de fumée évocateur du thème.
R : les axes sont bien identifiés, le nombre de couleurs permet de facilement relever les éléments sur lesquels les designers veulent que l’on porte attention, le texte appuie adéquatement le visuel.
A : Le quadrillage de l’axe horizontal pourrait apparaître excessif (data / ink ratio), mais est logique pour pouvoir aisément retracer l’information pour une journée en particulier.
Y : Je note ici qu’une visualisation quasi monochrome peut capter l’attention et je vais donc lorsque c’est approprié jouer davantage avec la saturation que le nombre de couleurs dans mes projets.
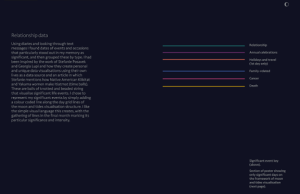
This is time for us, un projet touchant où Helen Greenwood illustre l’aspect relatif du temps en mettant en relief des moments marquants de sa relation avec son défunt mari à travers des données de marées, phases de lune et temps d’ensoleillement à Londres sur une année. J’ai eu l’immense privilège d’en apprendre plus sur le projet et ce qui l’a motivé lors de conversations avec Helen pendant l’événement.
X : l’esthétique des images partagées, mais aussi du projet en entier qui jumelle carrure et rondeur pour donner vie aux événements et émotions illustrés par les données.
R : l’encodage des données par la longueur et la position des lignes des différents visuels.
A : le nombre de représentations visuelles pourrait porter à confusion, mais dans le cas présent permet au contraire de donner un contexte propre à chacun.
Y : la combinaison judicieuse de minimalisme (grands espaces vides) et de visuels prenant tout l’espace m’incite à sortir du cadre habituel du tableau de bord qui représente la majorité de ce que je crée.
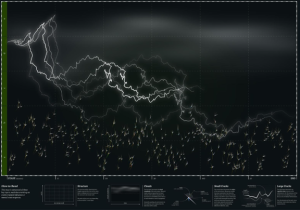
Thin Ice, un projet d’exposition interactive de Melissa Alexander dans lequel, elle a mesuré son état physique et mental lors d’activités durant la pandémie de COVID-19, ce qui lui a permis d’accepter et traverser un épisode de dépression.
 X : l’utilisation de visuels rappelant la nature pour illustrer l’état d’esprit et les images recueillies. L’effet « éclair » est particulièrement frappant.
X : l’utilisation de visuels rappelant la nature pour illustrer l’état d’esprit et les images recueillies. L’effet « éclair » est particulièrement frappant.
R : la légende au bas du graphique facilite la compréhension, l’axe vertical et les quadrillages délicats nous aident à positionner les points de données.
A : la quantité de représentations différentes à l’intérieur d’un même visuel pourrait rendre son interprétation difficile; cependant cela donne un aspect très naturel (nuage, éclairs, pollen) qui se prête à merveille au sujet et à la collecte de données effectuée.
Y : je vais mieux considérer comment le choix de visuels peut se marier au sujet en plus d’être adéquat pour le type d’analyse que je souhaite présenter.
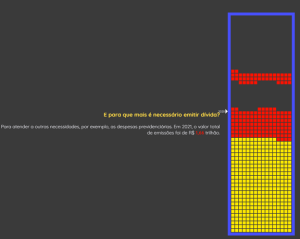
Enfin, l’approche ludique et nostalgique utilisée par le ministère des finances brésilien pour expliquer la dette publique capte l’attention par son design rappelant un certain jeu de consoles 8-bits…
X : l’effet Tetris, simplement wow!
R : la justesse des proportions pour la volumétrie illustrée, l’utilisation de couleurs dans le texte pour remplacer une légende.
A : la quantité d’espace libre, qui au final nous aide à centrer notre attention sur le graphique et le texte l’accompagnant.
Y : je retiens que le fait d’aborder un sujet qui peut paraître drabe ou est très sérieux ne veut pas dire que l’on doit rester conservateurs dans la façon dont nous décidons de le représenter. Je dois investir plus de temps pour trouver une façon marquante de capter l’attention.